
ブログを見ていると、サイドバーに↑のようなフェイスブックへのリンクバナーが貼られているのを見かけることがありませんか?私は最近ブログ用のfacebookページを作ったので、せっかくならブログにも載せたいなと思い、やってみることにしました。ここではwordpressへの設置方法を説明します。
フェイスブックのPage Pluginを作成する
そもそも、このリンクバナーはどうやって作るのでしょうか。いろいろ調べてみると、このリンクバナーのことをPage Plugin(ページプラグイン)というそうです。facebookのdevelopers向けのページにあるページプラグインから作成することができます。

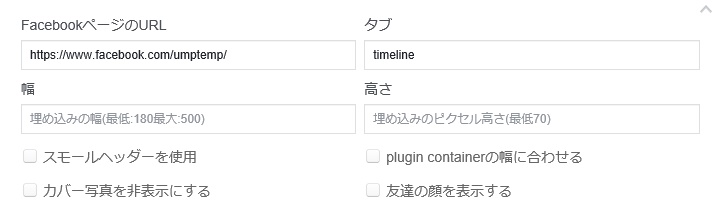
上のような設定画面があるので、自分の好みに合わせて設定していきます。入力すると画面下のプレビューにすぐ反映されるので、プレビューを見ながら変えていくといいです。
FacebookページのURL:自分のフェイスブックのアドレスを入力
タブ:通常はtimelineと入力。指定するタブによってプラグインに表示される内容が異なります。複数のタブを入力する際はカンマで区切ります。
- timeline:タイムラインにある最新の投稿が表示されます。
- events:プラグインからページのイベントをフォローしたり、イベントのフィードを購読したりできます。
- messages:ウェブサイトからFacebookページにメッセージを直接送信できます。
幅:プラグインの幅を指定します。何も入力しない場合はデフォルトで幅340になります。
高さ:プラグインの高さを指定します。何も入力しない場合はデフォルトで高さ500になります。
スモールヘッダーを使用:チェックを入れるとヘッダーのサイズが小さくなります。
plugin containerの幅を合わせる:チェックを入れると表示枠の幅に合わせてサイズが変わります。
カバー写真を非表示にする:チェックを入れるとヘッダーのカバー写真を非表示にします。
友達の顔を表示する:チェックを入れると「いいね!」をしている友達のプロフィール写真を表示します。
コードをwordpressに貼り付ける
pagepluginのコードを取得する
ページプラグインの「コードを取得」ボタンを押すと、以下のようなコードが表示されます。

wordpressのウィジットを開く
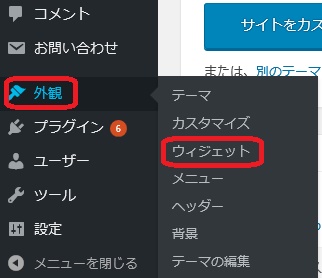
上のページプラグインのコードを表示したまま、別ウィンドウでwordpressを開き、外観⇒ウィジットを開きます。

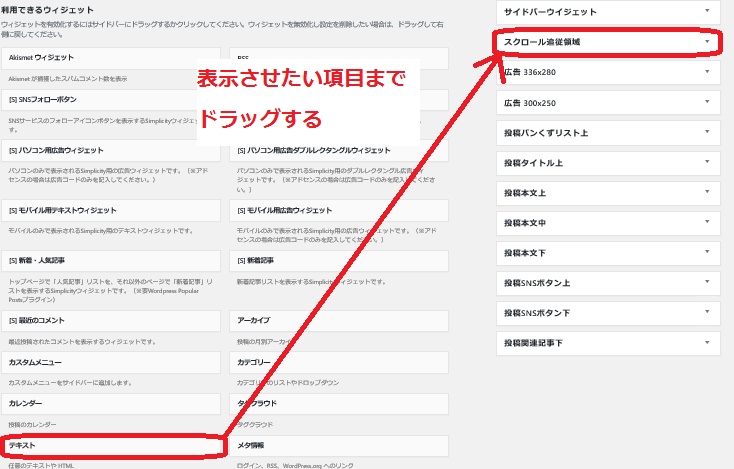
ウィジットの画面が開いたら、「テキスト」ウィジットをページプラグインを表示させたい項目までドラッグします。私は「スクロール追従領域」に表示させることにしました。

コードをコピーしてwordpressに貼り付け
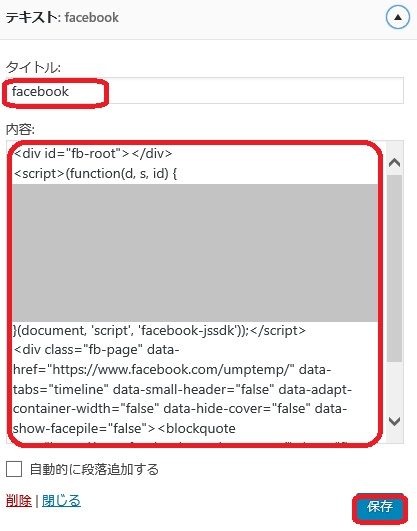
表示させたい項目までドラッグしたら、テキストウィジットに入力します。「タイトル」はバナーの上に表示させる文字で、私は「facebook」と入力しました。次に「内容」に先ほどページプラグインで取得したコードを上の部分も下の部分も両方ともそれぞれコピーして貼り付けます。最後に「保存」をクリックします。

ブログに表示されたか確認
ブログを確認し、設定した位置にfacebookのリンクバナーが追加されていたら完了です!

まとめ
ブログにfacebookのリンクバナーpagepluginを表示させる方法をまとめると
- facebookのpagepluginで必要事項を入力し、コードを取得
- wordpressの外観⇒ウィジットで、「テキスト」を表示させたい項目にドラッグ
- テキストウィジットにコードをコピーして貼り付け
となります。facebookをすぐに見れるページプラグインを活用しましょう♪

コメント