ブログに表を入れたい!
ブログに表を入れたいことって結構ありますよね。データを分かりやすく見せるために表はとても便利です。私も記事を書いていて表を入れることが時々あり、やり方をいろいろ調べてみました。
やり方1.エクセルで作り、画像として入れる
一番簡単なのは、エクセルで表を作成し、それをプリントスクリーンで画面コピーし、ペイントなどの画像ソフトに貼り付けて、画像として保存し、挿入する方法です。

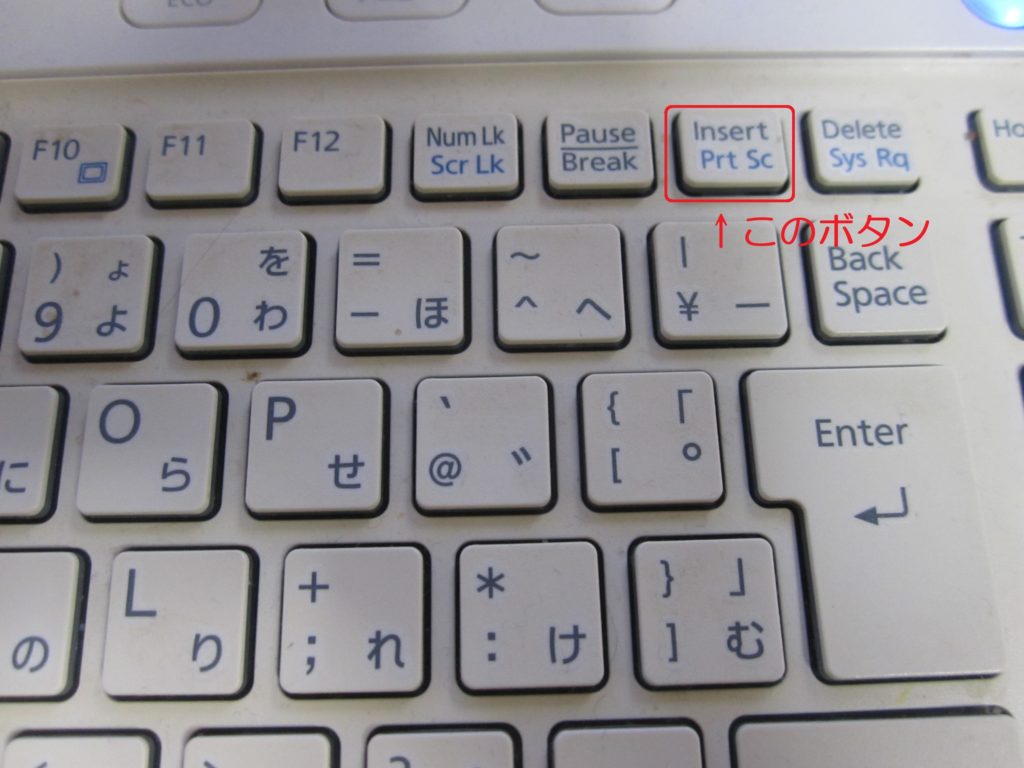
「Prt Sc」プリントスクリーンボタンはキーボードの右上にあることが多いようです。ちなみに私の職場のデスクトップではこのボタンだけを押せばいいですが、自宅のノートパソコンでは「Fn」ファンクションキーと同時に押さないといけません。パソコンによって違うようです。
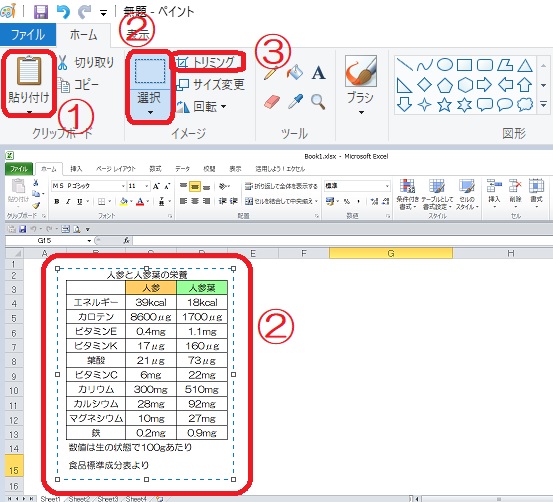
エクセルで作成した表を画面に表示させた状態で、プリントスクリーンボタンを押したら、ペイントを開き、「貼り付け」ボタンを押します。次に「選択」をクリックして必要な表を囲み、「トリミング」をクリックします。すると囲んだ部分だけが切り取られるので、「ファイル」⇒「名前を付けて保存」でJPEGなどの形式を選んで保存します。後は写真と同様、ブログに挿入します。

やり方2.文字として入れる
表を画像として入れるのはお手軽ですが、表の中のデータが文字ではなく画像になってしまいます。表をそのままブログに入れるには、以下の方法があります。
HTMLのタグを使う
ブログのHTML編集ページで、タグを使って書くと表ができます。
例えば、以下のようなHTMLで
<table> <tr> <td>あい</td> <td>うえお</td> </tr> <tr> <td>かき</td> <td>くけこ</td> </tr> </table>
下のような表になります。
| あい | うえお |
| かき | くけこ |
でもこれをひとつひとつ記述していくのは正直すごく面倒くさいです…。
ツールを使う
そんな面倒くさがりな私でも表が簡単にできるツールがありました。いろいろありますが、大きく分けると「エクセルで作った表を貼り付けるタイプ」と「ツール上で表にデータを入力していくタイプ」の2つがあります。どちらも便利ですが、エクセルが使える人でしたらエクセルで作った方が早いと思うので、それをそのまま貼り付ける方が簡単だと思います。
エクセルで作った表を貼り付けるタイプ
まずエクセルで表を作り、それをコピペしてツールに貼り付けると上に書いたHTMLのタグを自動で作ってくれるので、それをブログに貼り付けるだけです。エクセルで表を作れればすぐにブログに載せられるのでとても便利です。
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)
使ってみてこれが一番便利だと思いました。セルの結合にも対応しています。色が行ごとにしか変えられないので、「1つのセルだけ色を変えて目立たせたい」という場合はHTMLで別途追記する必要があります。でもそれ以外は大体思った通りにできました。
ExcelのHTMLテーブル化フォーム(簡易版)

セルの結合は非対応ですが、簡単な表であれば十分作れます。ちなみにこのTAG indexのページはHTMLのタグについてとても細かく、分かりやすくまとめられているので、表以外にもブログをいじりたいときに参考にさせてもらっています。
ツール上で表にデータを入力していくタイプ
エクセルを使わずに表を作りたい方はこちら。自分でタグを書くよりはかなり簡単に表が作れます。
テーブルタグツクール
かわいいキャラに癒されます。線の太さや背景色などデザインも変えられるので便利です。
テーブルタグ作成ツール
入力画面が大きくて見やすいです。デザインはあまり選べませんが、シンプルな表なら十分です。
便利なツールで表を入れてブログを充実させよう!
どうやってこんなツールが作れるのか、ド素人の私には想像もつきませんが、作ってくれた人に感謝感謝です。表があると見やすく、説得力のあるブログに見える気がします。ツールは機能が微妙に違うので、自分に合ったものを探してみてください。


コメント