ブログをいろいろいじくっているとファビコンもオリジナルのものにしたいと思い、やってみました。難しいと思っていましたが、意外と簡単だったので、やり方を書いておきます。
ファビコンとは?
ファビコン(favicon)とは、ブラウザでタブを開いた時やお気に入りに表示される小さいアイコンのことです。![]()
小さいですが、これがあると「ちゃんと作られたページだな」という気がしますよね?私だけ?
ファビコンの作り方
ファビコンにする画像を作成する
ファビコン画像はどんなソフトで作ってもいいのですが、私はイラスト用のソフトを持っていないので、パソコンに入っていた「ペイント3D」で作りました。水彩画の筆で適当に線を書いて背景にして、サイトの頭文字「ウ」を3Dの文字で作ってみただけです。ザ・適当。背景はないファビコンが多いと思います。あまり細かすぎると見えないので、ある程度大きめのシンプルなデザインがいいと思います。難しく考えすぎず、サイトの頭文字からデザインしたり、四角や丸など単純な形に色を塗っただけでもOKです。
※Wordpressの方は、以下は飛ばして一番最後を見てください。
サイズを調整し、サイズごとに保存する
画像ができたら、サイズを調整します。ペイントだったら「サイズ変更」で「ピクセル」を選択すると、任意のピクセルに変更できます。ピクセル変更後は「名前を付けて保存」で、”favicon16.png”のようにサイズが分かる名前で保存しましょう。保存形式は”jpeg”か”png”で、背景を透明にしたい場合は”png”にしないといけないそうです。
![]()
このサイズですが、IEのファビコンは「16×16px」ですが、「32×32px」で作っておくと、Chrome、Firefox、Safariなどにも対応できるそうです。「48×48px」「64×64px」で作ると、デスクトップのショートカットにも対応できるそうです。好みに合わせて、以下2つの方法から選んでください。
- 32×32pxでひとつのファビコンを作成する
- サイズが違う複数のファビコンから、マルチアイコンを作成する
ちなみに私は、「16×16px」「32×32px」「48×48px」「64×64px」の4サイズの画像を作りました。
画像からfavicon.icoを作成
いよいよファビコンを作りますが、これは無料で簡単にできるツールがあるので、利用させてもらいましょう。

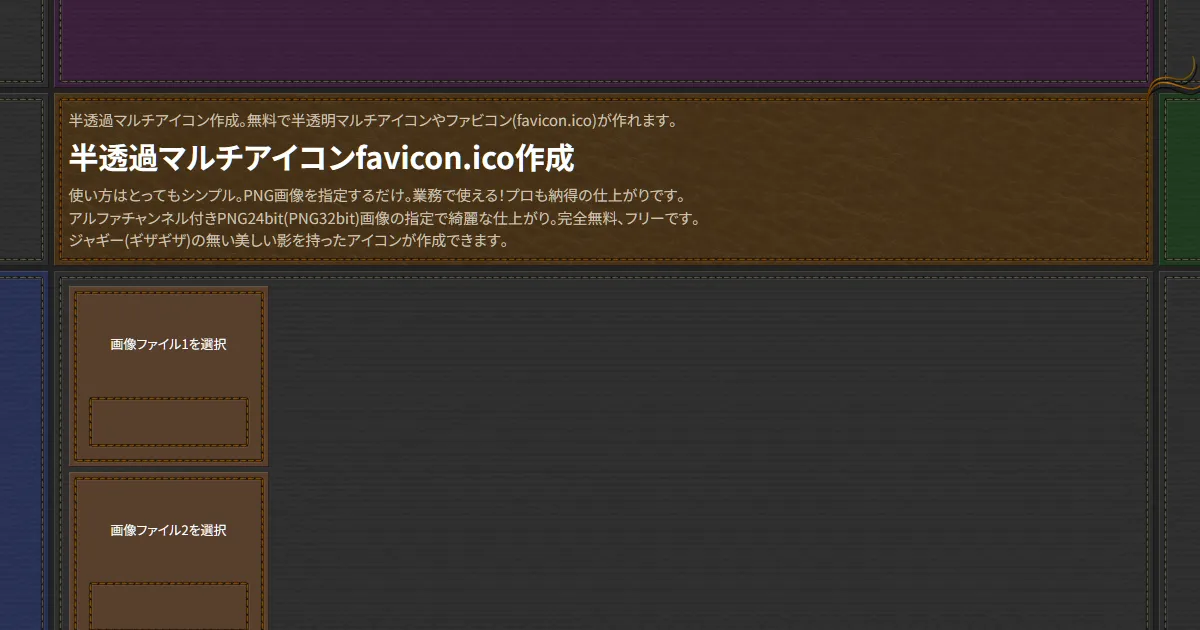
1.ページ左側の「画像ファイルを選択」をクリックして、作成した画像をアップロードします。1つのファビコンなら1個、マルチアイコンにするなら複数のサイズのファビコンをアップロードし、下の「アイコン作成」ボタンを押します。
![]()
2.背景色を選んで、「アイコンダウンロード」ボタンを押します。
3.icoファイルがダウンロードされて完了!
ファビコンの設置方法
さて、ここまででファビコンは完成したはずです。意外と簡単ですよね?そうしてできたicoファイルを「ルートディレクトリ」に設置すれば完了です。え、ルートディレクトリってなんだったっけ?
ルートディレクトリとはサイトのトップページが保管されている場所のことです。FTPで言うと「public_html」の中です(たぶん)。
私はそこに入れると表示されるようになりましたが、表示されない場合はhead内に<link rel=”shortcut icon” href=”http://ファイルのパス/favicon.ico” />と記入します。
WordPressだと実はもっと簡単だった
と、ここまでファビコンの作成、設置方法を説明しましたが、私も調べている途中でWordpressだともっと簡単にファビコンを設定できることが判明しました!
ファビコンの画像を作ったら、サイズ変更はせずに、Wordpressメニューの「外観」⇒「カスタマイズ」⇒下の方にある「その他」で、ファビコンの設定ができます。「ファビコンを有効」にチェックを入れ、作成した画像を選択するだけで設定完了です!
サイズ変更とかしなくてよかったんですね…。サイズ変更もそんなに難しいわけではありませんが、もっと簡単だったとは…。ただ、その場合は512ピクセル以上が推奨のようです。
簡単なのでぜひ自分だけのファビコンを!
いくつかのやり方を紹介しましたが、どれでも特に難しくはなく、簡単に設定できます。ファビコンがあったからどうというわけでもないですが、せっかくなので、自分で作ったファビコンを設定してみましょう。自分のサイトにもっと愛着が湧くはずです。


コメント